आज आपण react चे introduction बघणार आहे.तर सगळ्यात पहिला बघू react काय आहे ते. तर react हे javascript ची एक लायब्रेरी आहे हाय लायब्रेरी चा उपगोग करून आपण सिंगल page application बनवूशकतो .आपण बघू react ची गरज का लागली. त्यासाठी आपल्याला पहिला simple website कशी work करते हे माहित असायला पाहिजे. अपान एक उद्धरण घेऊ आता समजा मी एक website बनवतोय तर त्यासाठी काय काय लागणार
१.मला html pages लागतील
२.मला css लागेल website attractive दिसलाय
३.मला javascript लागेल
तर हया गोष्टी मला लागतील आता माझे १० pages आहेत असे धरू.आणि माझी हि website मी server वर टाकली आणि ती १०००० लोकांनी एकाच वेळी बघितली तर ती website slow होते.तसे का होते तर एकच वेळी १०००० लोकांना माझा server १० document सेंड करत असतो त्यामुळे सर्वर ला लोड येतो .मग हायचयवर वर उपाय आहे कि १० डोकमेण्ट सेंड करणाया पेक्षा एकच page असे कर कि त्यात १० page आले पाहिजेत ह्यालाच Single Page Application म्हणतात .हे आपण react चा वापर करून करायला शिकणार आहोत.
हे तर झाले सिंगल page अँप्लिकेशन चे आणि असे react मध्ये काय आहे कि ती react ला पॉवरफुल बनवते.react हि लॅब्रेरि असून react मध्ये काही विशेष गोष्टी आहेत.
१.componets
२.state props
३.virtuel dom
४.jsx
आपण पहिला तर बघितले कि सिंगल page असते म्हणजे एकच page असते फुल्ल अँप्लिकेशन मध्ये तुमचे index.html म्हणून आणि ते रन होते असते.
आता आपण बघू component काय असतो.
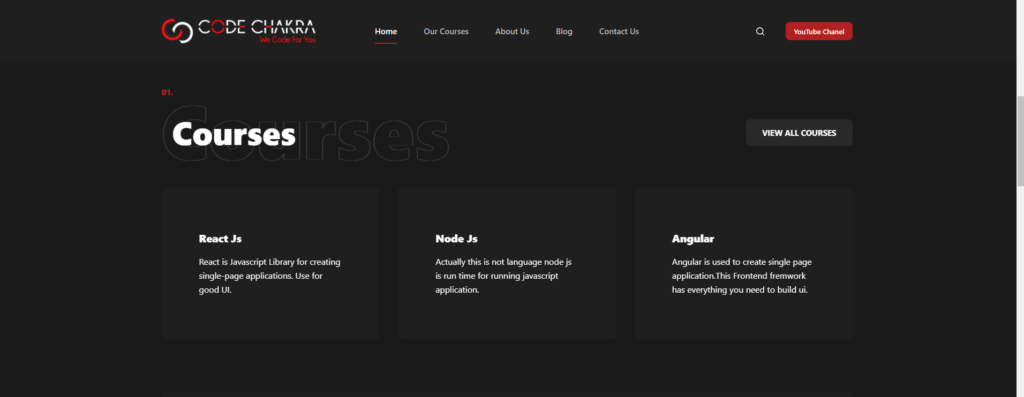
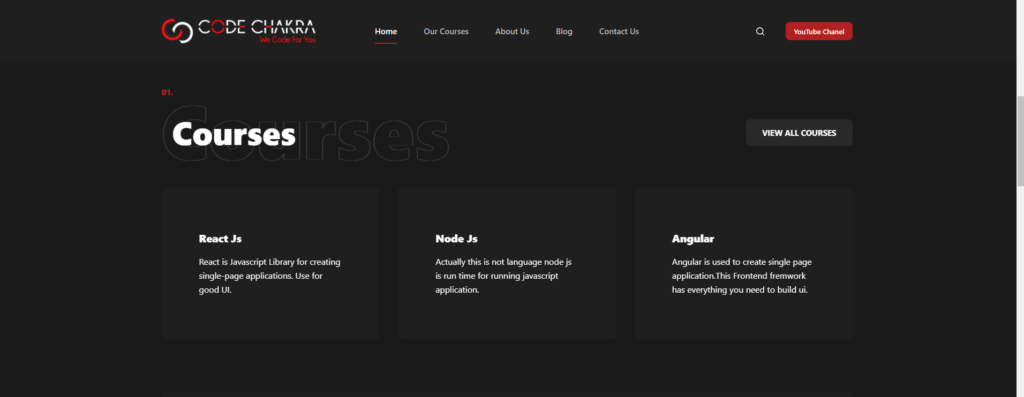
तर component चा एक सोपा अर्थ सांगतो असा code कि जो परत परत लिहावा लागणार नाही. उदाहरण खालची image बघा.


तर हाय दोन्ही images मध्ये तुम्हाला navbar दिसेल.सिम्पल html मध्ये हा navbar माझे जेवढे pages असतील तेवढया वेळेला लिहावा लागतो right . तर react मधये हे करावा लागत नाही आपण एकदाच हा कोडे लिहूशकता आणि तो मग कुठे पण आणि कधी हि वापरू शकता ह्यालाच म्हणतात component .react तर सिंगल page असते ना मग तुम्हाला react page वर जेवढे काही दिसेल तेवढा कंपोनंट आहे असे समजा.
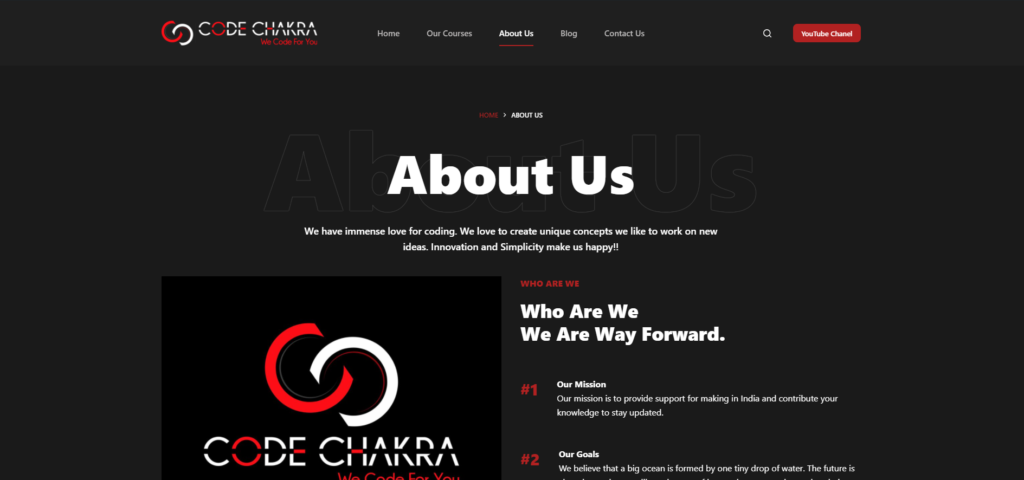
उद्धरण अजून एक image बघू

हाय image मध्ये तुम्हला navbar दिसत असेल आणि हिरो section पण दिसत असेल तर हे सगळे कंपोनंट आहे असे समजा.
हा झाला कंपोनंट मागे state प्रॉप्स काय आहेत तर आपण वरचा image घेऊ तर वरच्या image मध्ये तुंहाला ३ div दिसतील. ३ div चा पॅटर्न एक आहे पण त्यातला कन्टेन्ट वेगळा आहे म्हणजे कंपोनंट एक आहे पण त्यातला कन्टेन्ट मात्र वेगळा आहे तर हिते स्टेट आणि प्रोप्स चा असे केला असतो .
virtual डोम आणि jsx बघू react फास्ट असण्याचा कारणच आहे कि react मध्ये virtual डोम असते.म्हणजे काय तर आपली जी डोम असतेते त्याची कॉपी तयार करते react आणि एखादी स्टेट बदली तर अक्खी डोम रीलोड कारयानापेक्षा फक्त जेवढा आयटम बदल आहे तेवढाच change करते .आणि jsx म्हणजे तुम्हाला react मध्ये जो html कोडे दिसेल तर तो jsx असतो.