Today we are going to look at the introduction of React. So first of all let's see what React is. So React is a JavaScript library. We can create a single page application using Hi Library. Let's see why React is needed. For that, you need to know how the first simple website works. Let's take a quote. Now suppose I am creating a website, what will it take?
- HTML
- CSS
- JavaScript
So I need these things. Now let’s say I have 10 pages. And I put my website on the server and if 10,000 people see it at the same time, the website is slow. Why is that? The server gets loaded. Then the solution is to send a single page instead of sending 10 documents so that it should contain 10 pages. This is called Single Page Application. We will learn to do this using React.
This is because the single page application's React is a library and there are some special things in React.
- components
- State Props
- Virtule dom
If we first see that there is a single page, then there is only one page that runs. Now we will see what a component is. See the example image below.
A simple meaning of component is a code that does not have to be rewritten


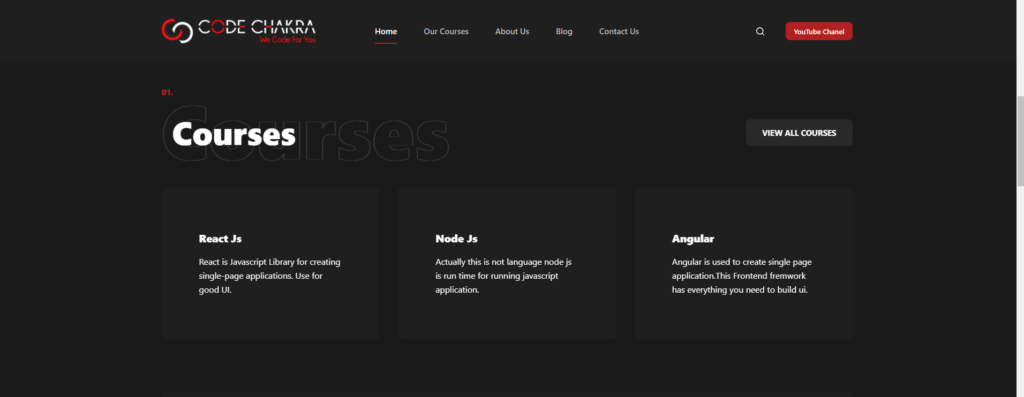
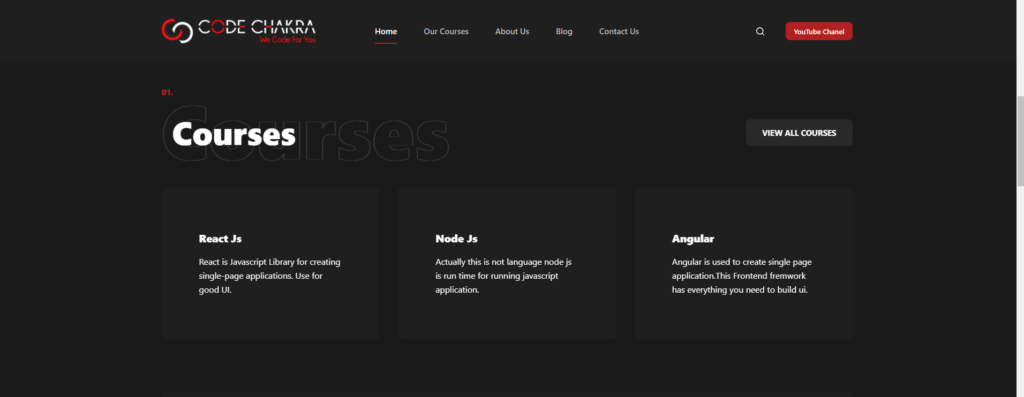
So you can see the navbar in both these images. So you don’t have to do this in React. You can write this code only once and then you can use it anywhere and anytime. This is called a component. React is a single page. Let’s look at another image

If you can see the navbar and the hero section in this image, then it is all a component.

So what are the component state props? If we take the image above, you will see 3 divs in the image above. The pattern of the 3 divs is the same but the content is different.
Let's see virtual jsx. The reason React is fast is that React has virtule dom. Reacts to the copy of the dom you have and changes a state to change only the number of items that have changed. Instead of reloading the entire dom, it only reloads the state that has changed And jsx means the html code you see in React is jsx.